用 Apps Script 建立 LINE Bot 查詢資料小幫手
通常在開發 LINE Bot 的時候,想要正式上線給使用者使用,因為要保持 Webhook 連線,就必須申請一台雲端主機,但通常都需要支付費用。但我發現其實可以用 Google Apps Script (GAS) 來開發,GAS 支援 HTTPS Webhook、排程觸發器,重點有免費額度,不必額外花錢,也省下了伺服器維護的負擔。
在這篇文章中,我將分享用 Google Apps Script (GAS) 建立 LINE Bot 查詢資料小幫手,可以協助查詢產品銷售數據,並透過 LINE 訊息自動回覆使用者或群組。
LINE Bot 查詢資料小幫手的功能有:
- 記錄使用者ID是否啟用小幫手
- 記錄群組ID是否啟用小幫手
- 取消啟用小幫手及刪除紀錄
- 讀取產品銷售資料及排序
- 以LINE文字或Flex訊息回覆
- 自動記錄錯誤資訊供Debug用
點擊圖文選單的「小幫手」,然後輸入以下關鍵字即可啟用對應功能:
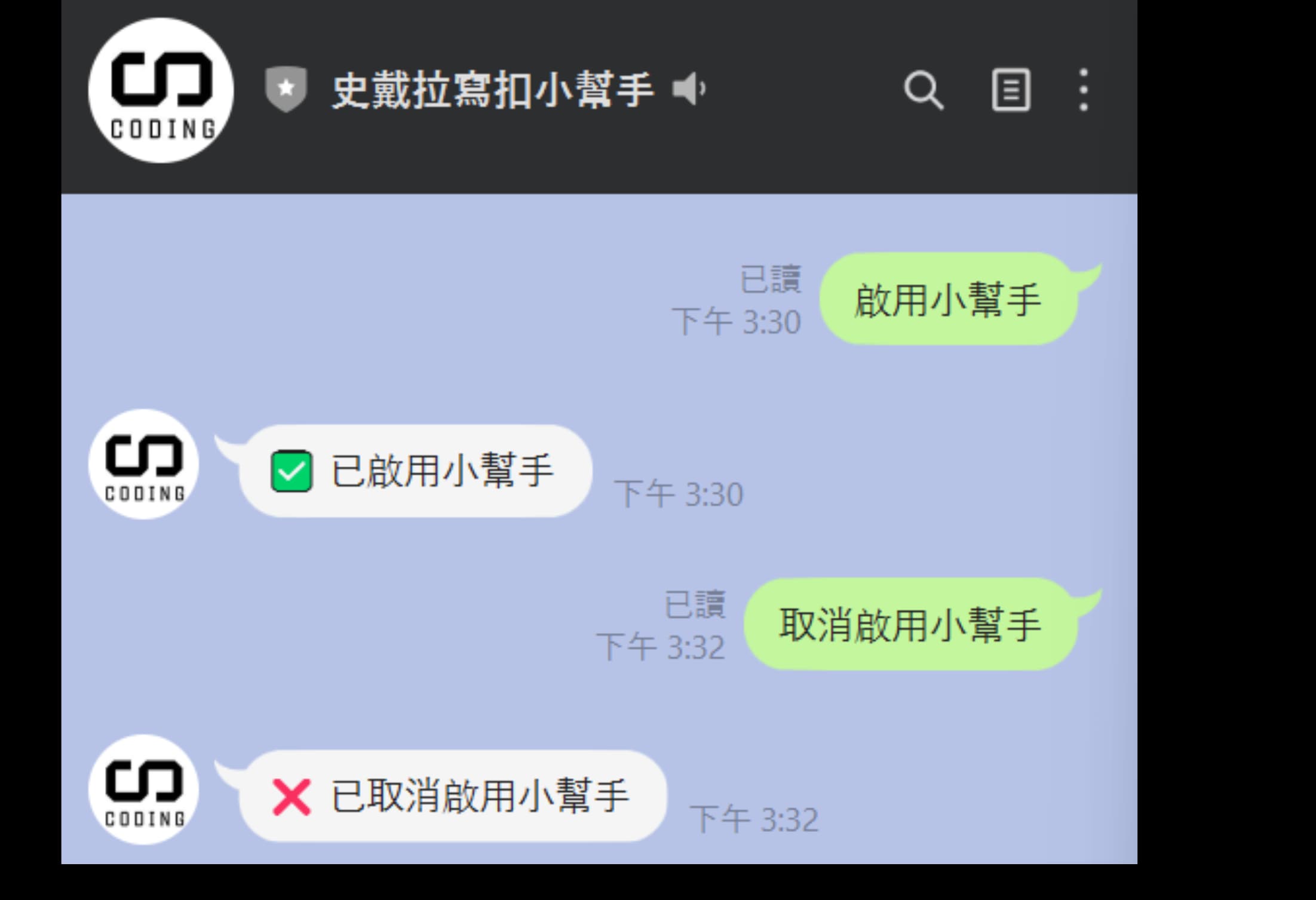
- 啟用小幫手: 啟用小幫手
- 取消啟用小幫手: 取消啟用小幫手
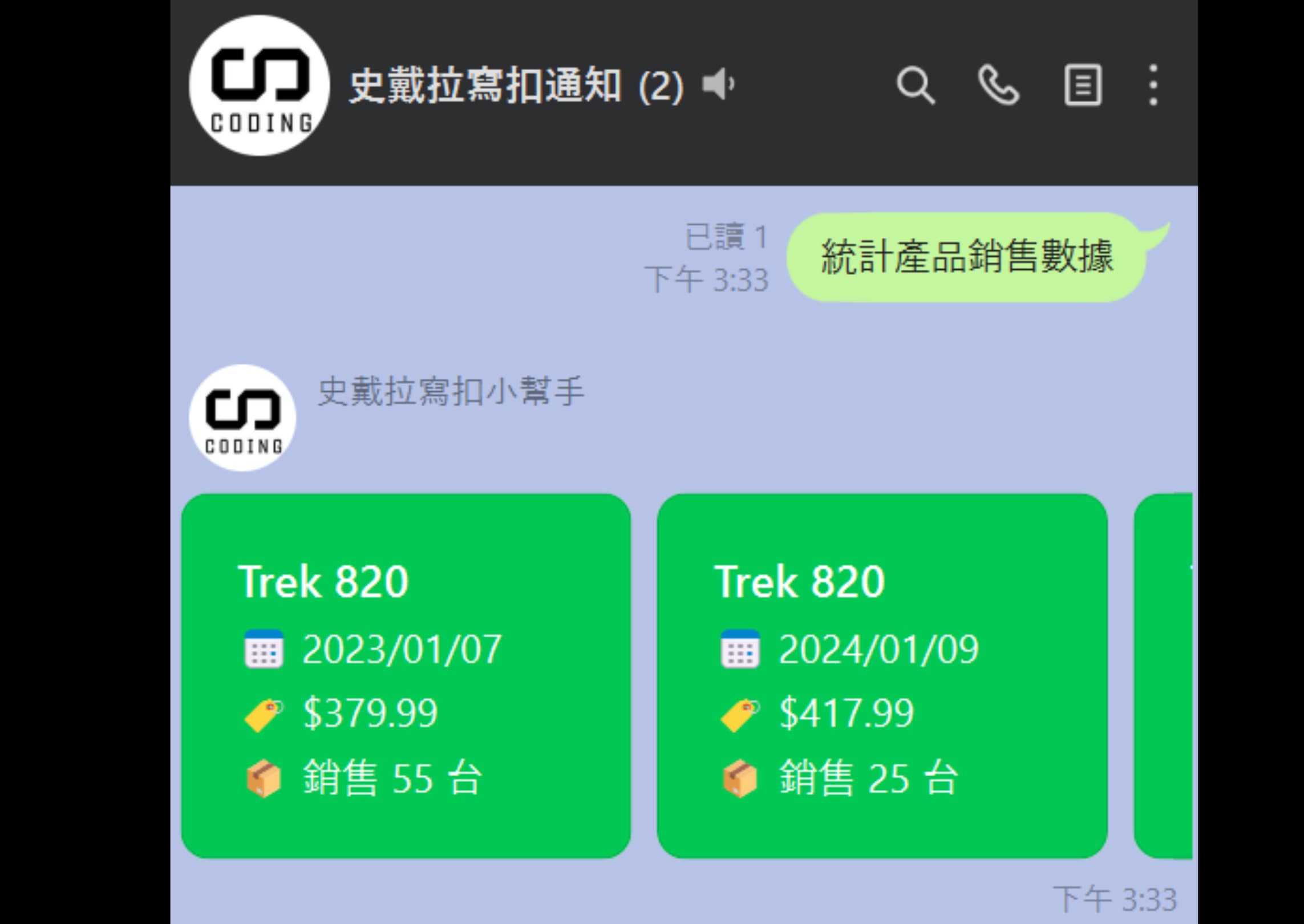
- 統計產品銷售數據: 查看Flex卡片訊息統計資料
LINE token
- 建立 LINE 官方帳號
- LINE OA 設定啟用 Messaging API 功能
- 前往 LINE Developers
- 選擇一個 LINE 官方帳號
- 進入「Messaging API」設定頁
- 取得
Channel access token
設定環境變數
新增 Google Sheet,進入 Apps Script 編輯器的設定,在 Script Properties 中新增以下變數。
- LINE_CHANNEL_TOKEN: 你的 LINE Channel access token
- SHEET_ID: 你的 Google Sheet ID
宣告全域變數
1 | // 全域變數區 |
回覆LINE訊息
replyTextMessage
傳送一般純文字。
1 | // 發送LINE文字訊息 |

replyFlexMessage
傳送 Flex Message 格式的圖文訊息。
可使用 FLEX MESSAGE SIMULATOR 設計Flex訊息的內容。
1 | // 發送LINE Flex訊息 |

啟用小幫手
addRecord
當使用者傳來「啟用小幫手」訊息時:
- 檢查 line_ids 表中是否已有紀錄
- 如果沒有,就新增一筆紀錄(包含時間、來源類型、使用者ID、群組ID、原始訊息)
1 | // 加入紀錄(私訊或群組) |

removeRecord
當使用者傳來「取消啟用小幫手」訊息時:
- 在 line_ids 表格中搜尋符合條件的資料列
- 若找到,就刪除該列紀錄
1 | // 移除紀錄 |
產品銷售資料
當使用者傳來「統計產品銷售數據」訊息時:
- 讀取 products 工作表的產品銷售資料
- 將產品按照名稱分組,並且每組內依照日期排序
- 將資料轉成 Flex Bubble 卡片格式
getProductData
從 products 工作表讀取產品銷售資料。
每筆資料包含:
- 日期
- 產品名稱
- 售價
- 銷售數量
1 | // 讀取產品資料 |

groupAndSortProducts
將產品按照名稱分組,並且每組內依照日期排序。
1 | // 將產品分組排序 |
資料格式處理
1 | // 數字加上千分位逗號 |
createFlexBubbles
把整理好的資料轉成一個一個 Flex Bubble 卡片格式。
- 資料包含產品名稱、日期、售價(加上千分位)、銷售數量
- 不同產品設定不同背景顏色
- 將不同卡片再組成一個 Flex Carousel
1 | // 建立Flex訊息內容 |
操作記錄
將操作記錄到 Google Sheet 的 logs 工作表中,幫助追蹤bug。
1 | // 操作記錄 |

主程式
這是整個應用的主入口。
當 LINE Webhook 送來訊息時:
- 解析訊息內容與來源
- 根據文字內容判斷要執行的動作
- 啟用小幫手
- 取消啟用小幫手
- 回傳產品銷售資料
1 | // 主程式 |
部署
- 點選「Deploy」 > 「New deployment」
- 類型: 網路應用程式
- 說明: 填寫本次部署的說明
- 執行應用程式的身份: 自己
- 誰可以存取: 任何人
- 成功部署後會出現一個網址
- 前往 LINE Developers
- 選擇一個 LINE 官方帳號
- 進入「Messaging API」設定頁
- 找到「Webhook URL」欄位,貼上部署後
https://script.google.com/.../exec網址 - 之後有更新,可以點擊「Manage deployments」,新增一個新版本的部署
免費配額和限制
雖然 Google Apps Script (GAS) 提供了免費額度,但在開發和部署 LINE Bot 時,還是有一些需要特別注意的配額和使用限制,避免因為超出限制導致服務中斷。
| 功能 | 消費者帳戶(如gmail.com) |
Google Workspace帳戶 | 注意事項 |
|---|---|---|---|
| ⏳ 觸發條件總執行階段 (Triggers total runtime) |
90分鐘/天 | 每天6小時 | 每天執行的總時長上限,超過後當天將無法再觸發腳本 |
| 📈 網址擷取呼叫次數 (URL Fetch calls) |
20,000次/天 | 100,000次/天 | 每次使用UrlFetchApp.fetch()呼叫 LINE API 都會消耗,例如發送文字replyTextMessage、發送Flex訊息replyFlexMessage等 |
| ⏱️ 指令碼執行時間 (Script runtime) |
6分鐘/次 | 6分鐘/次 | 每次腳本執行,不論是來自Webhook或觸發器,都必須在6分鐘內結束,否則會自動中斷 |
完整配額和限制表請看 Apps Script Quotas 官方文件。
配額估算小工具
我寫了一個配額估算小工具,可以協助你估算可能會消耗的「觸發條件總執行階段(Triggers total runtime)」和「網址擷取呼叫次數(URL Fetch calls)」使用量。
觸發條件總執行階段
估算每天的總執行時間。
觸發器每次執行時間
可以進入觸發器的執行項目中查看觸發器每次執行的時間。

觸發器間隔時間
可以進入觸發器的設定中查看觸發器所設定的間隔時間。

網址擷取呼叫次數
估算每天的網址擷取呼叫次數。
以本篇文章的程式碼為例:
- 每次使用者啟用小幫手 → 呼叫 LINE API 1 次
- 每次查詢產品銷售資料 → 呼叫 LINE API 1 次
- 若每天有 100 位使用者,平均每人互動 2 次
- → 則每天會消耗 100 × 2 = 200 次呼叫
配額估算小工具
如: 假設每次執行時會呼叫1次LINE API,每天有200個使用者,平均每位互動2次,請輸入200。
如: 觸發器每次執行的時間,假設觸發器每次執行需要15.379秒,請輸入15.379。
如: 觸發器每次執行的間隔時間,假設設定每10分鐘要啟動觸發器,請輸入10。