如何替換 Hexo 部落格主題
本文主要介紹如何替換 Hexo 部落格主題。介紹如何在 Hexo 中使用 NexT 主題,首先下載 NexT 主題以及如何在 Hexo 配置文件中更改主題為 NexT。也將會使用 NexT 主題的配置文件,更改程式碼區塊樣式、導覽列樣式,以及新增導覽列頁面。
挑選主題
Hexo 官方有 主題 可供使用(有著很多往下滑不完的數量)。我使用各方大神都推的 NexT,主要原因是 NexT 主題是有在維護的,Github上一直到上週都有更新。
下載 NexT 主題
1 | cd <folder> |
下載完成會在 themes 資料夾下出現 next 的資料夾。
![[80%] [80%] "title text" "alt text"](https://firebasestorage.googleapis.com/v0/b/stellacoding1111.appspot.com/o/article%2Fhexo-2%2Fhexo-theme-1.png?alt=media&token=efb26864-ad9c-4561-b6b2-4c989fb17d75)
更改成使用 NexT 主題
完成 NexT 安裝後,進入 Hexo config 檔中,Hexo 預設是使用 landscape,我們要更改成 next。
是專案根目錄資料夾底下的 config 檔
(不是 themes/next 資料夾底下的 config 檔)
進入專案根目錄資料夾底下的 _config.yml
1 | theme: next |
更改外觀樣式
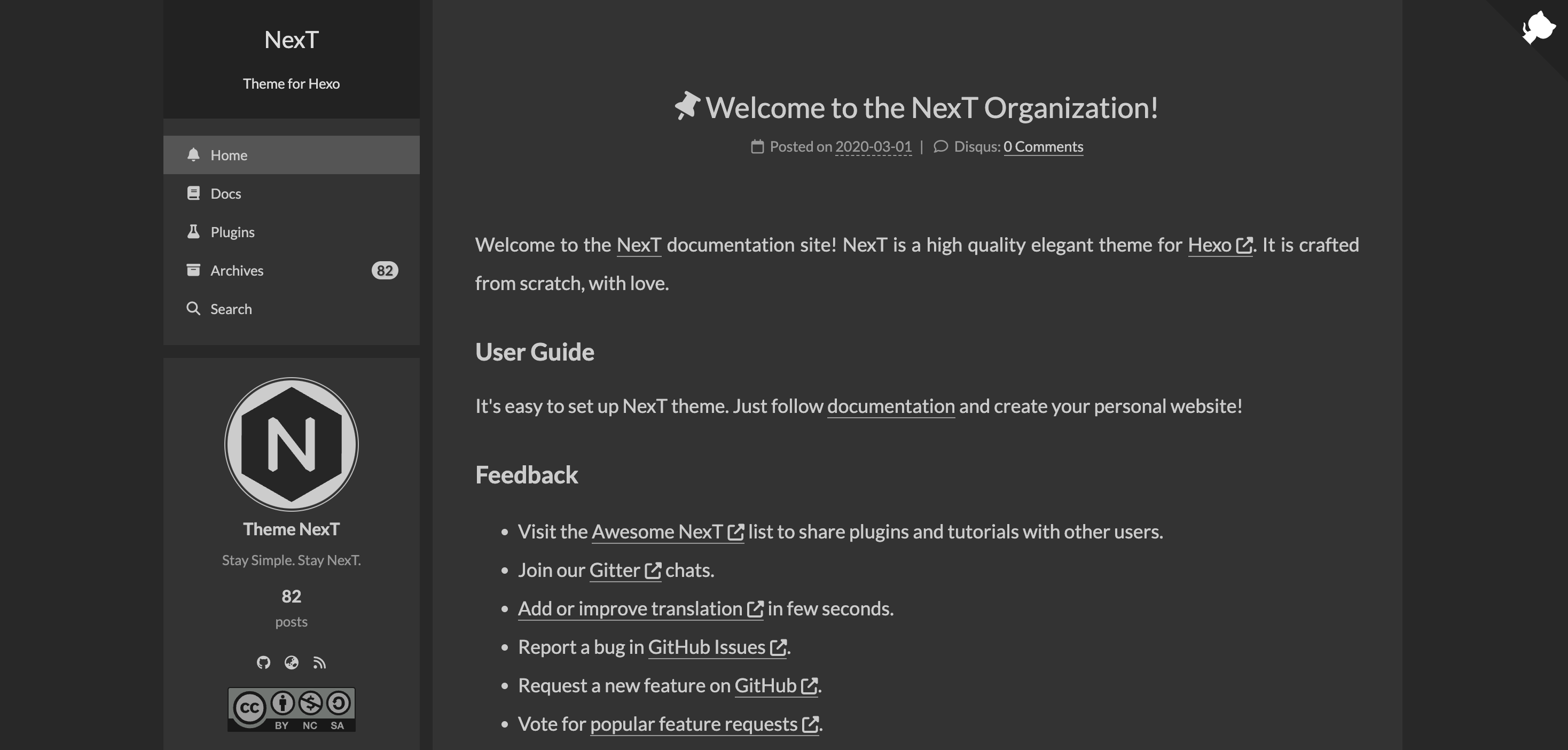
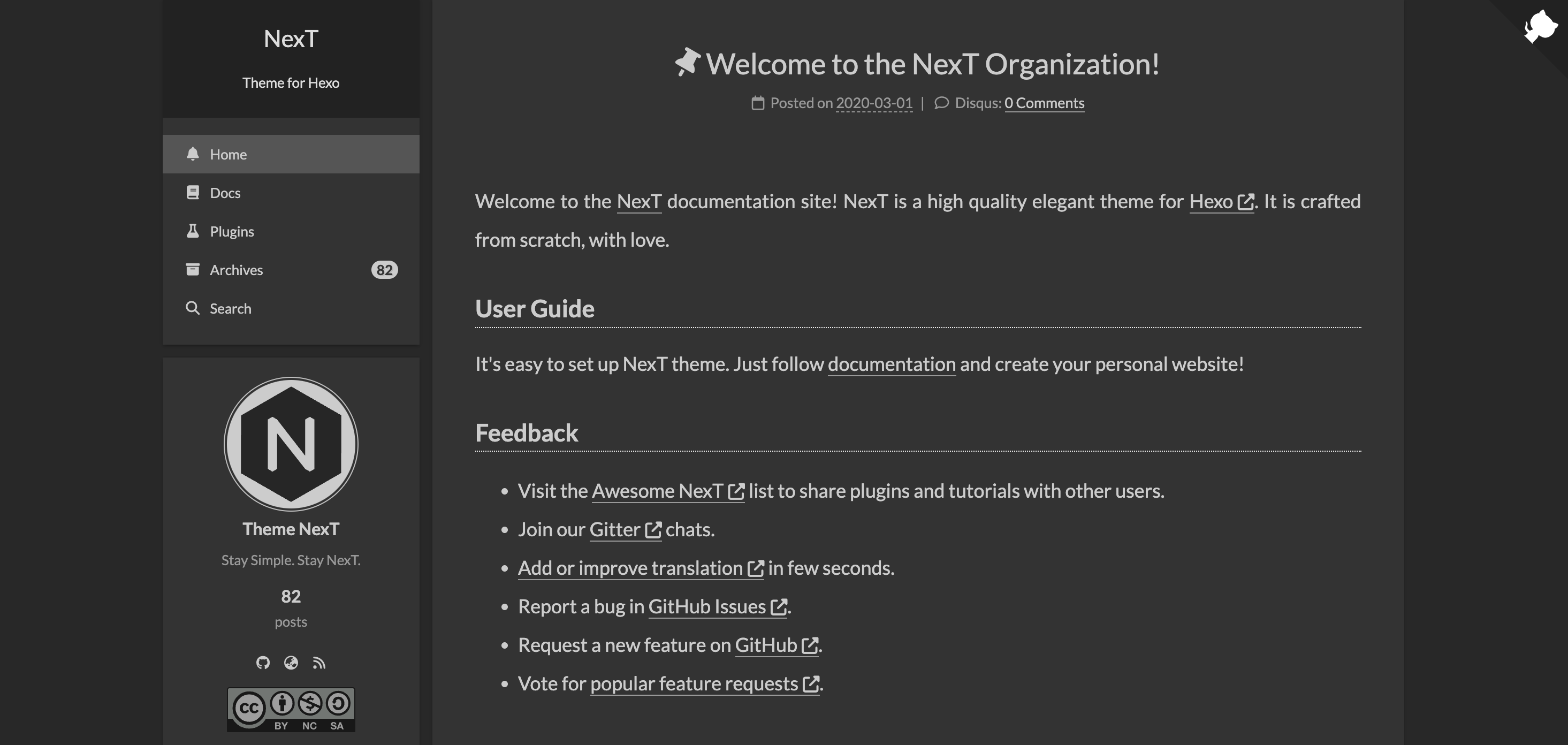
NexT 有4種不同樣式可供選擇。
- Muse
- Mist
- Pisces
- Gemini
進入 themes/next 資料夾底下的 _config.yml
進入 themes/next 資料夾底下的 config 檔
(不是專案根目錄資料夾底下的 config 檔)
1 |
|
更改程式碼區塊樣式
如果要撰寫技術文章的話,我覺得程式碼區塊呈現的樣式就蠻重要的,因為每篇基本上都會有這個內容,而右上角的複製的小圖標就是很貼心的小功能。(原設定是關閉的我找了好久~)
- 將
copy_button的enable改成true,讓程式碼區塊的右上角會有一個可以複製的小圖標。 style則有default,flat,mac可以選擇。
進入 themes/next 資料夾底下的 _config.yml
1 | codeblock: |
更改導覽列樣式
我這邊是打開首頁、關於、標籤、分類、歸檔的導覽列。
![[80%] [80%] "title text" "alt text"](https://firebasestorage.googleapis.com/v0/b/stellacoding1111.appspot.com/o/article%2Fhexo-2%2Fhexo-theme-2.png?alt=media&token=3ed99fd8-9387-4eec-9109-800a611dd9ff)
進入 themes/next 資料夾底下的 _config.yml,將 menu 底下的 home、about、tags、categories、archives 打開,即將 # 刪除。
1 | menu: |
新增導覽列頁面
上一步打開導覽列的首頁、關於、標籤、分類、歸檔後,你會發現關於、標籤、分類這3頁找不到,這時我們需要手動新增這些頁面。
Cannot GET /blog/about/
Cannot GET /blog/tags/
Cannot GET /blog/categories/
新增 tags、categories、about 這3個頁面。
1 | hexo new page tags |
修改 source/tags 資料夾中的 index.md 檔案,需手動加上 type: "about"。
1 |
|
修改 source/categories 資料夾中的 index.md 檔案,需手動加上 type: "categories"。
1 |
|
修改 source/about 資料夾中的 index.md 檔案,需手動加上 type: "tags"。
1 |
|
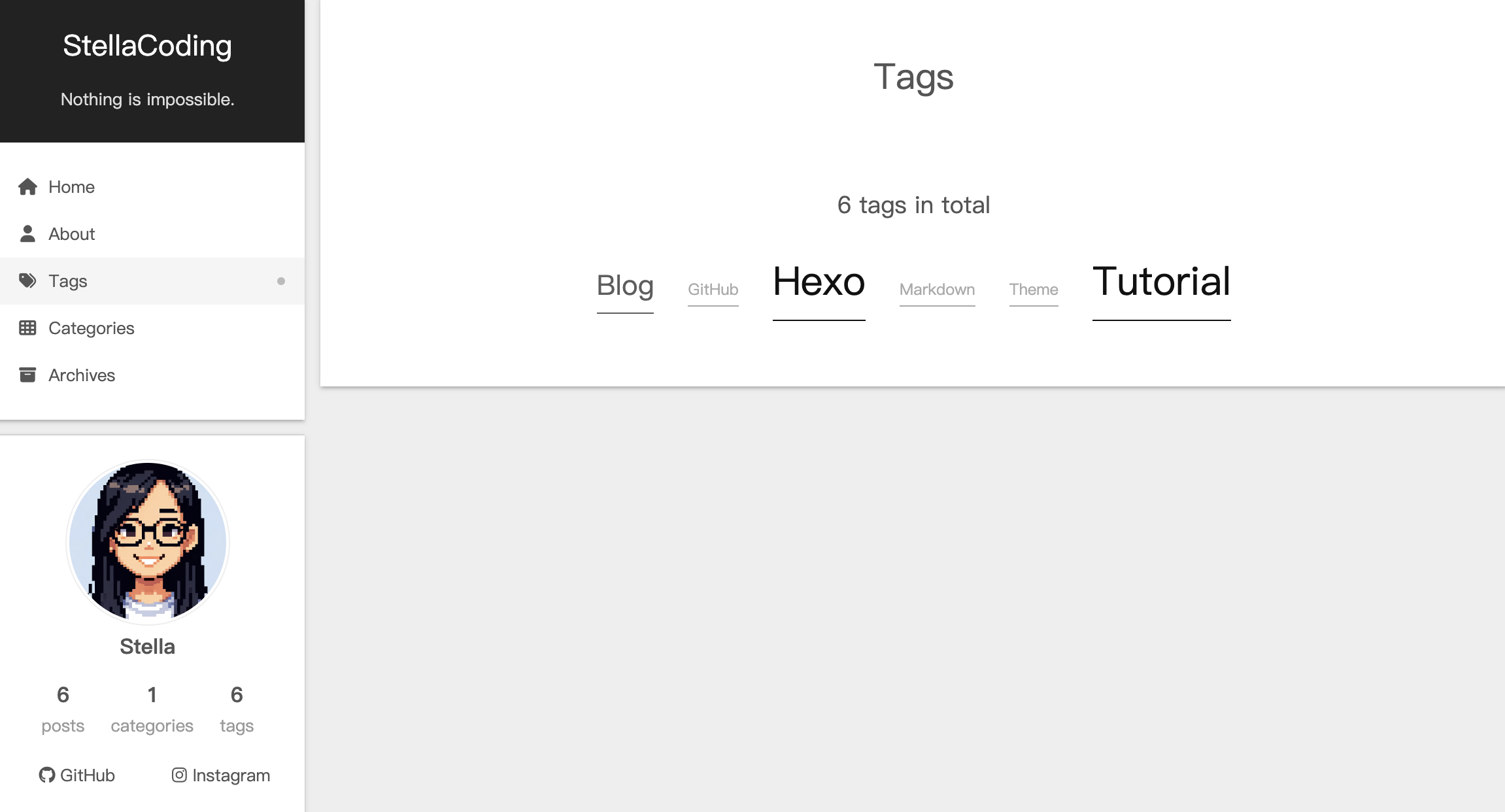
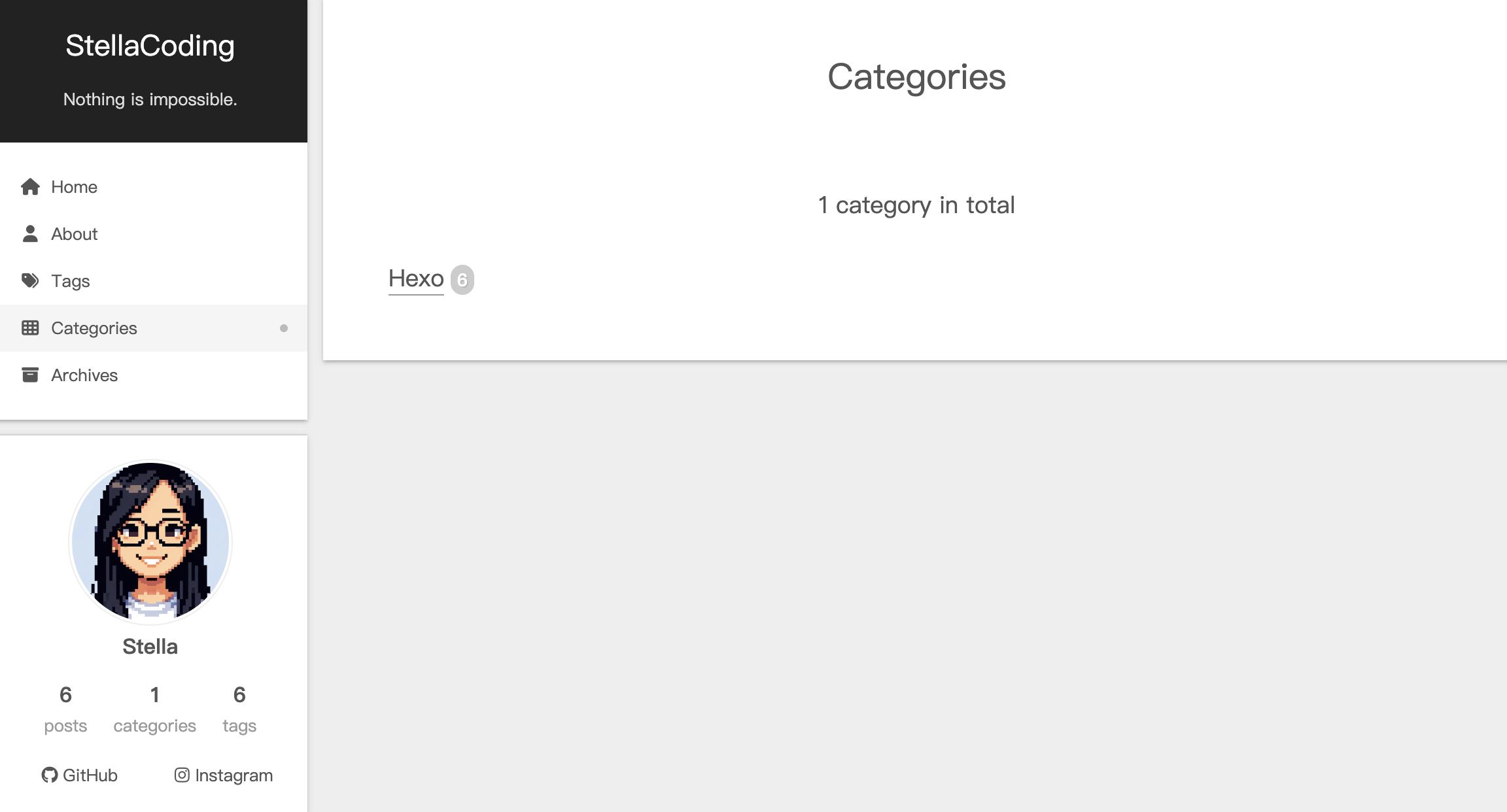
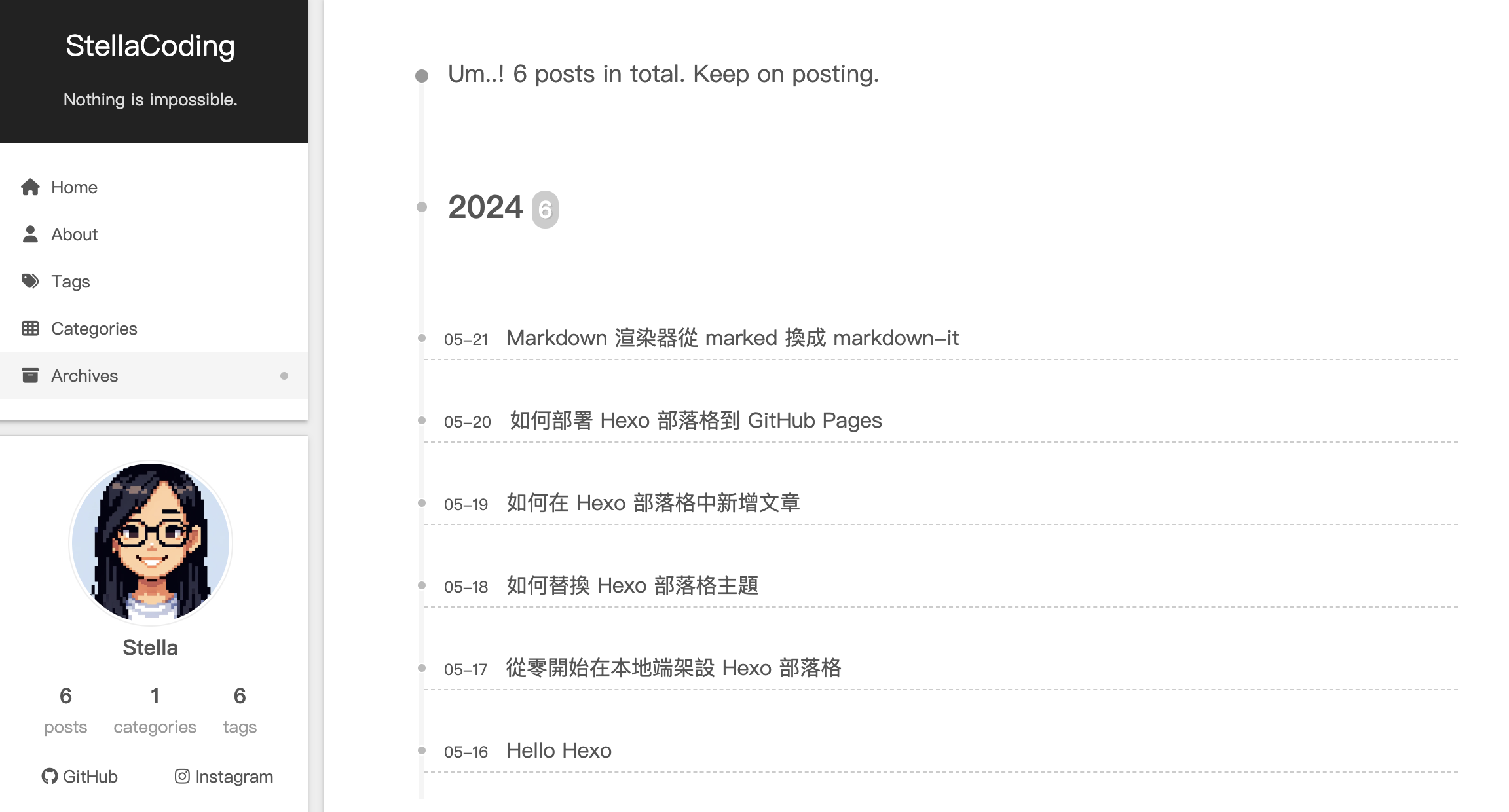
調整完後,導覽列的關於、標籤、分類、歸檔頁面呈現如下:
新增文章的標籤及分類
之後新增文章時,都要記得加上標籤、分類,這樣導覽列的標籤、分類頁面,就會自動分組進入該標籤、分類,並計算各別標籤、分類的文章數量。
比如我們進入 source/_posts 資料夾中的 hello-world.md 這篇文章的內容,在 --- 中可以修改 title、date、tags、categories 等資訊。
1 |
|
而關於如何新增文章的細節,請看 如何新增文章 這篇文章。