如何在 Hexo 部落格中新增文章
本文主要介紹如何在 Hexo 部落格中新增及撰寫文章。在 Hexo 中,可以透過一行指令新增文章,並有三種模板種類:post、page 和 draft。文章可以在 VS Code 中用 markdown 語法撰寫,且 Hexo 本身也有內建的語法,可以讓文字有不同的呈現格式。最後,文章的圖片需要另外找放圖片空間,如 imgur 或 Firebase Storage,並透過複製連結的方式插入文章中。
新增文章
在 Hexo 中可以簡單用一行指令就可以新增文章,文章會在 source/_posts裡,產生如 create-new-article.md 的檔案,.md 副檔名代表爲 markdown 的檔案格式。
1 | hexo new [layout] <title> |

模板種類
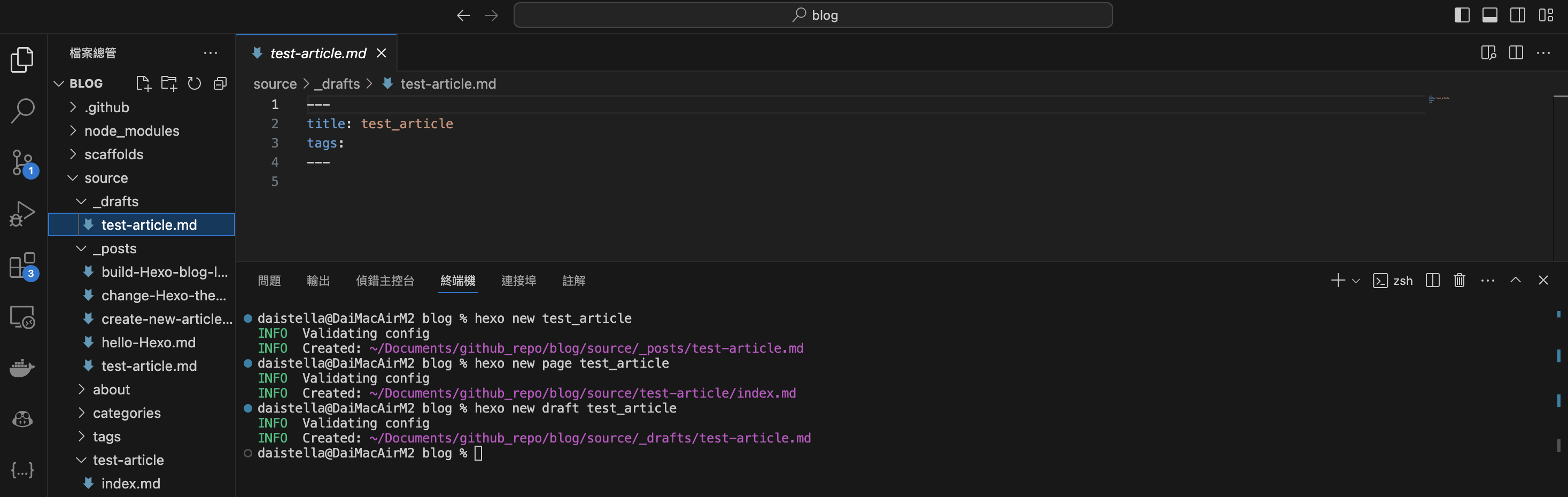
Hexo 有3種模板種類(layout):post、page 和 draft。
hexo new <title>: 沒有加上 layout,預設值是新增文章,會放在source/_posts。hexo new page <title>: 新增頁面,產生index.md檔,並放入新的資料夾source/<title>。通常是用於新增一個獨立頁面,可彈性調整內容。hexo new draft <title>: 新增草稿,產生<title>.md檔,並放入資料夾source/_drafts。在文章完成之前,可以將其存放在此資料夾中,以防止文章在網站上線時出現。文章完成後,只需將其移至source/_posts資料夾即可。
1 | hexo new <title> |

文章內容
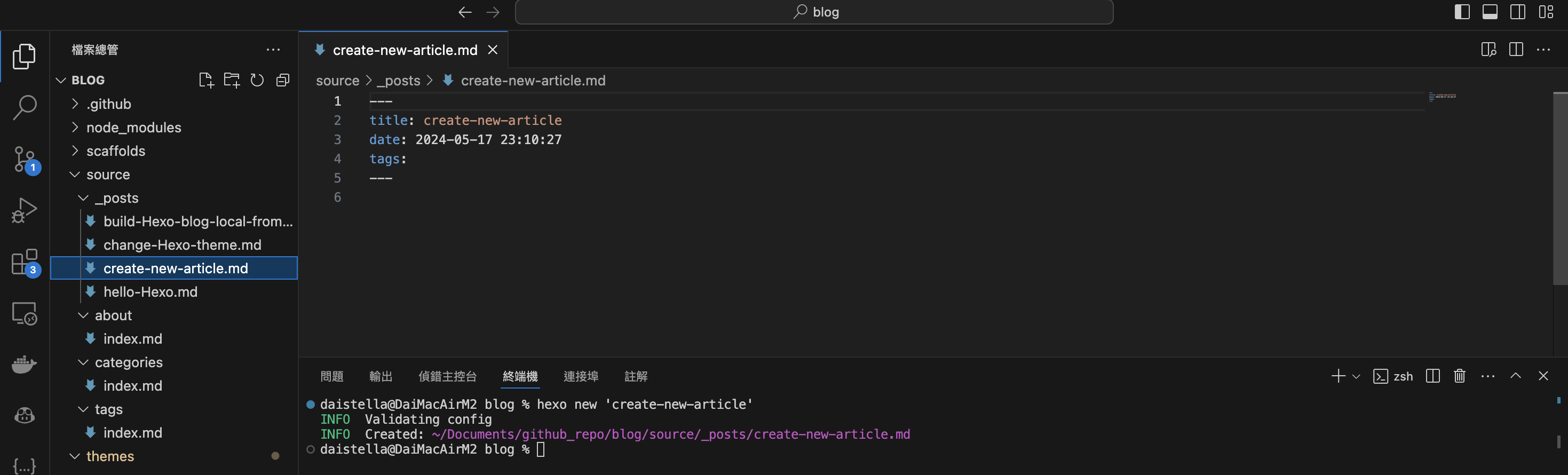
新增文章檔案的最上方會有 --- 分隔的區域,是 Hexo 文章的 Front-matter,用於指定個別檔案的變數。新增文章檔案的預設值會有 title 、date 及 tags。
1 |
|

通常會再加上tags、categories,在 這篇 文章中有提到,如果在文章中加上標籤、分類,這樣導覽列的標籤、分類頁面,就會自動分組進入該標籤、分類,並計算各別標籤、分類的文章數量。
1 |
|
其他參數請看 Hexo官方文件-Front-matter。
下面會說明在寫文章時常用的 markdown 及 Hexo 本身內建的語法。
撰寫文章的基本語法
用 Hexo 架設部落格的其中一個好處就是文章可以在 VS Code 中用 Markdown 語法撰寫,且 Hexo 本身也有內建的語法,可以讓文字有不同的呈現格式。
標題
1 | # This is an H1 |
連結
1 | [連結名稱](超連結) |
網頁呈現樣子:
Markdown 基礎與入門教學手冊
項目清單
無序清單
1 | * 這是 * |
網頁呈現樣子:
- 這是 *
- 這是 +
- 這是 -
有序清單
1 | 1. 這是 1. |
網頁呈現樣子:
- 這是 1.
- 這是 2.
- 這是 3.
程式碼
程式碼區塊
📍 Hexo 用法
1 | {% codeblock %} |
網頁呈現樣子:
1 | hello world |
📍 Markdown 用法
前後是用 3 個反引號(Backtick),反引號的位置在鍵盤中數字鍵 1 的左邊,上方符號是 ~。使用要注意反單引號 ` 常容易和單引號 ’ 混淆。
1 | ``` |
網頁呈現樣子:
1 | hello world |
程式碼片段
前後是用 1 個反引號。會將字用灰底包住。除了程式碼,如果想把字將前後的字給突顯出來也可用,如也適合拿來標示檔案名稱等。
1 | `hello world` |
網頁呈現樣子:
hello world
圖片
📍 Hexo 用法
1 | {% img [嚇歪] https://i.imgur.com/cBWkD2R.jpg %} |
網頁呈現樣子:

📍 Markdown 用法
1 |  |
網頁呈現樣子:

引用區塊
📍 Hexo 用法
1 | {% blockquote %} |
網頁呈現樣子:
這是一段文字
📍 Markdown 用法
1 | 這是一段文字 |
網頁呈現樣子:
這是一段文字
內容摘要
通常首頁是預設看到文章全部的內文,如果只想看到內容摘要,那可以在想要出現的內容下方加上 <!-- more -->,則首頁就只會看到該篇文章的內容摘要。
1 | 主要說明如何在 Hexo 部落格中新增及撰寫文章。 |
首頁是預設看到文章全部的內文。

調整後,首頁就只會看到該篇文章的內容摘要。

其他 (持續更新)
斜體
1 | *斜體* |
網頁呈現樣子:
斜體
也是斜體
粗體
1 | **粗體** |
網頁呈現樣子:
粗體
也是粗體
底線
1 | <u>underline</u> |
網頁呈現樣子:
underline
I am also underline
刪除線
1 | ~~我被刪掉了~~ |
網頁呈現樣子:
我被刪掉了
表格
1 | | Column 1 | Column 2 | Column 3 | |
網頁呈現樣子:
| Column 1 | Column 2 | Column 3 |
|---|---|---|
| Some | thing | nice |
| Text | Text | Text |
按鈕
1 | <kbd>cmd</kbd> + <kbd>c</kbd> |
網頁呈現樣子:
cmd + c
上標
1 | X<sup>2</sup> |
網頁呈現樣子:
X2
下標
1 | H<sub>2</sub>O |
網頁呈現樣子:
H2O
文字顏色
1 | <font color="blue">一段藍色文字</font> |
網頁呈現樣子:
一段藍色文字
而關於使用 Hexo NexT 主題時,撰寫文章的進階語法,請看 Hexo 撰寫文章的進階語法 這篇文章。
其他 Hexo 語法請看 Hexo官方文件-Tag Plugins。
其他 Hexo 進階語法請看 Hexo 搭建系列 - 基礎寫作流程篇。
其他 markdown 語法請看 Markdown 文件。
其他 markdown 進階語法請看 Extended Syntax。
文章圖片
選擇圖片空間
因為 GitHub 的 Repository 在 GitHub 官方文件 上有說強烈建議小於 5 GB 以下,所以圖片其實不建議直接跟著 Hexo 部落格上傳到 repo。
We recommend repositories remain small, ideally less than 1 GB, and less than 5 GB is strongly recommended.
(但有聽到其他作法是,可以開另一個 GitHub 專門放圖片,然後每個 repo 不要超過 1GB )
所以我們需要另外找放圖片空間,簡稱圖床。
- imgur: 免費。
- Firebase Storage: 前 5 GB 免費。
上傳圖片
Hexo 上插入圖片應該是我覺得最不友善的地方,因為無法直接上傳或拖拉的方式,需要先上傳到圖床,複製連結,再用 markdown 插入圖片語法。
目前作法上,我會將每篇文章各開一個資料夾,將這篇文章需要用到的圖片放入該資料夾,且檔案依照順序命名(我是整理控)。因為文章未完成前,可能都有修改的可能,如文章順序改變,或是圖片不需要了。所以圖片我是放到最後再統一上傳,上傳後複製連結插入文章中。
我目前用 Firebase Storage。可以儲存影像、音訊、影片,並為其建立可下載的連結。
進入 Firebase 後,登入 google 帳號,右上角點擊 Go to console。

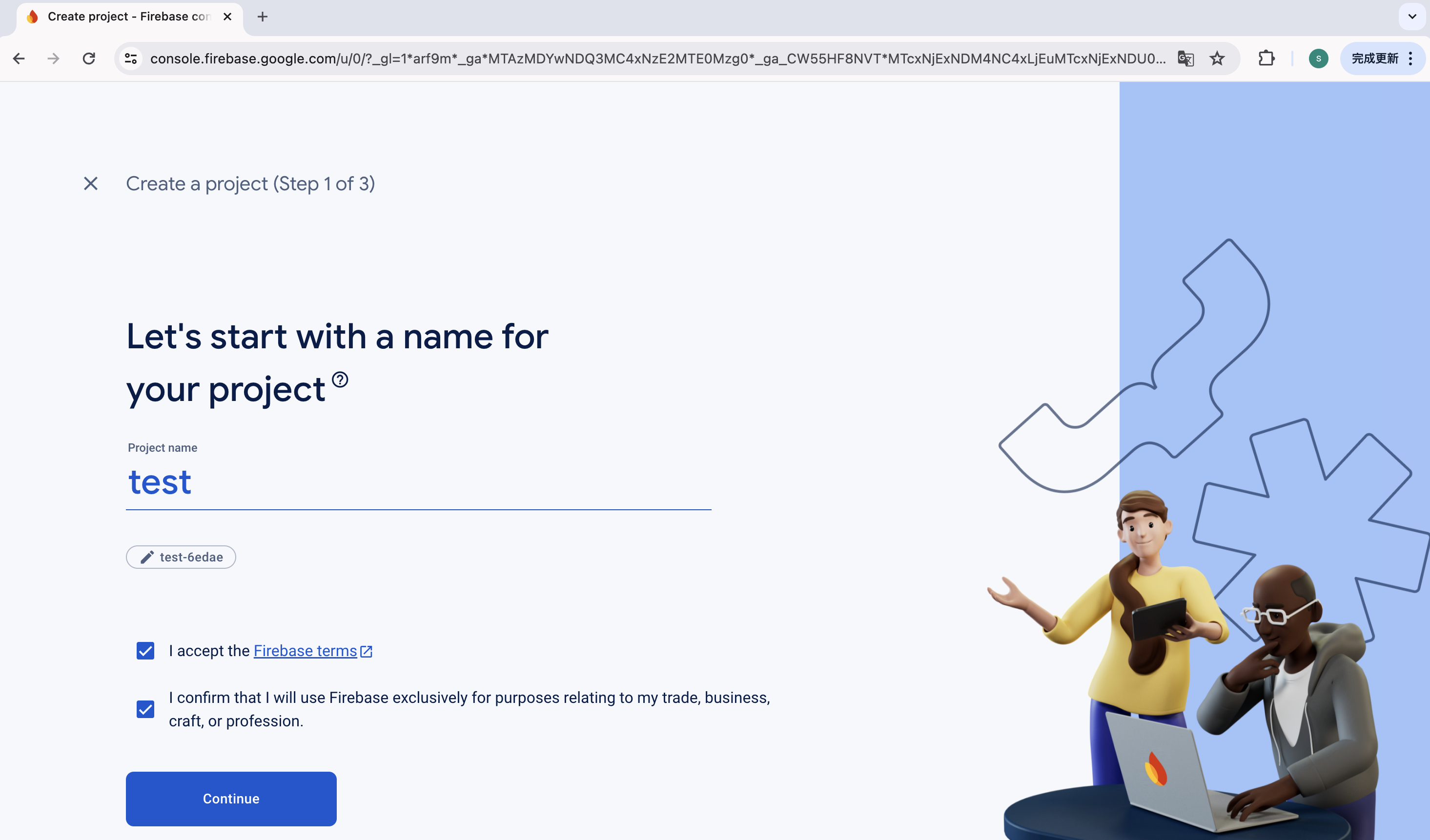
點擊 Create a project 進入建立專案流程設定。

輸入 Project name 專案名稱,打勾選項,點擊 Continue 繼續下一步。

預設打勾 Enable Google Analvtics for this proiect,點擊 Continue 繼續下一步。

Analytics location 選擇 Taiwan 台灣,打勾選項,點擊 Create project 建立專案。

開始建立 Firebase 專案,要等一下,點擊 Continue 繼續下一步。


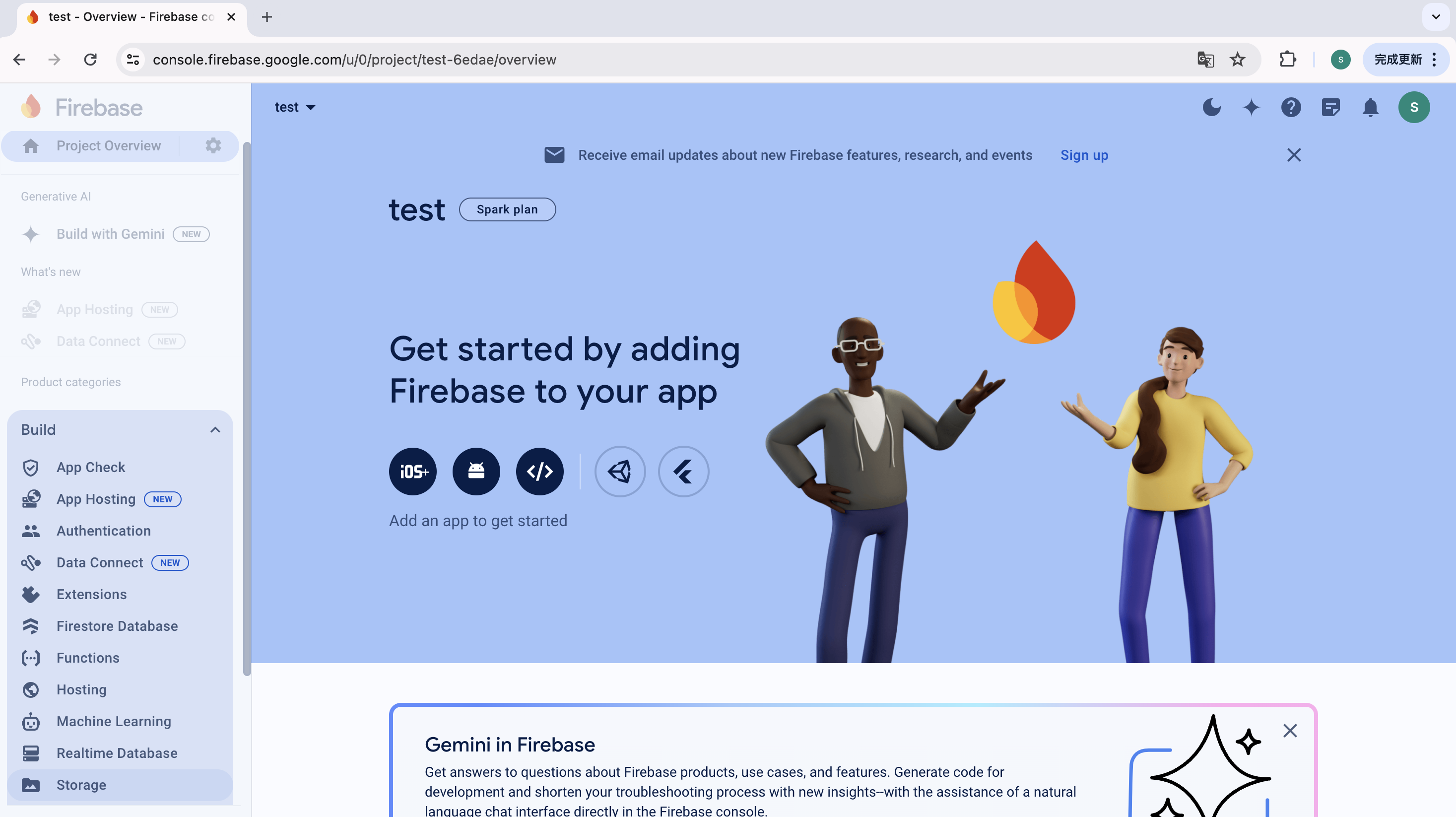
進入 Firebase 畫面,左側功能列中點擊 Build 下的 Storage。

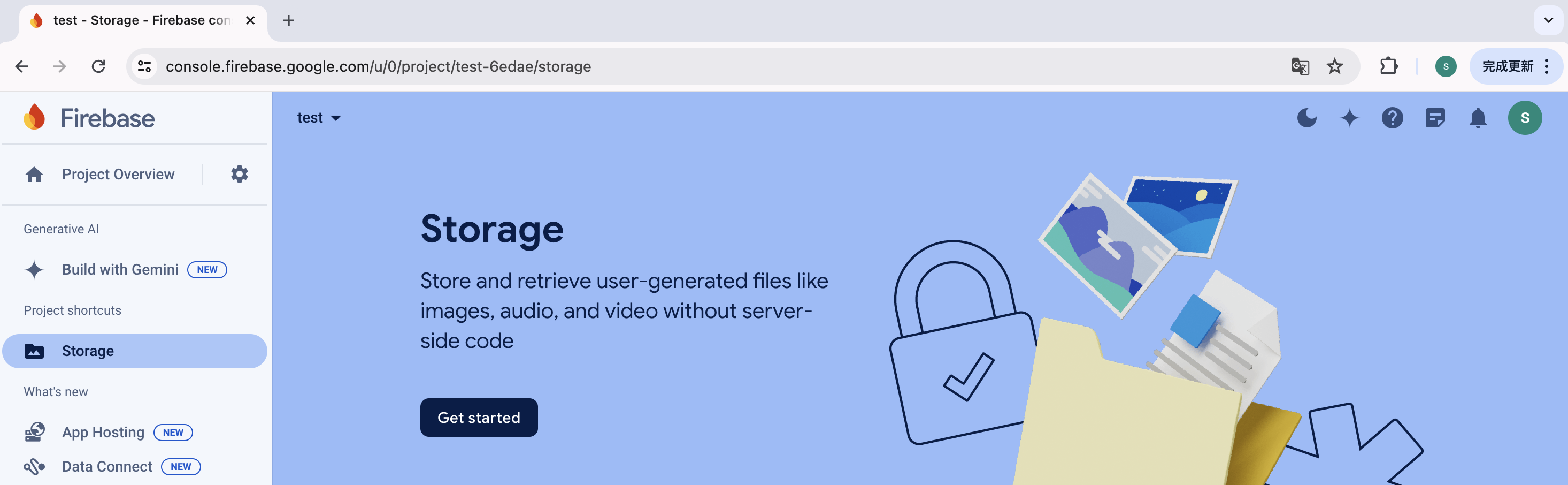
Storage 會自動列進 Project shortcuts 專案捷徑裡,下次點擊就很方便,不用再去功能列找囉。接著,點擊主畫面中的 Get started。

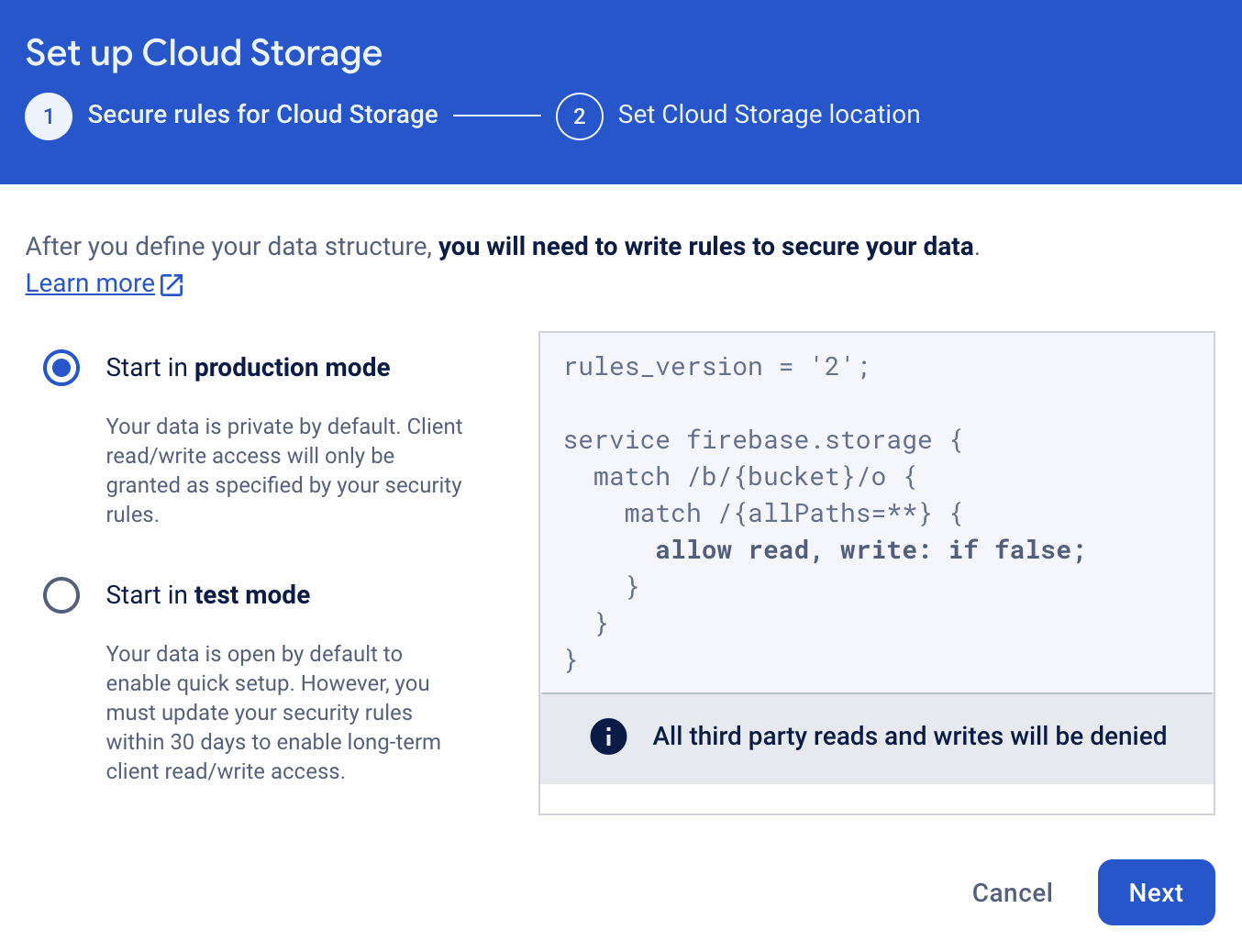
進入 Set up Cloud Storage 設定儲存空間,點選 Start in production mode,點擊 Next 繼續下一步。

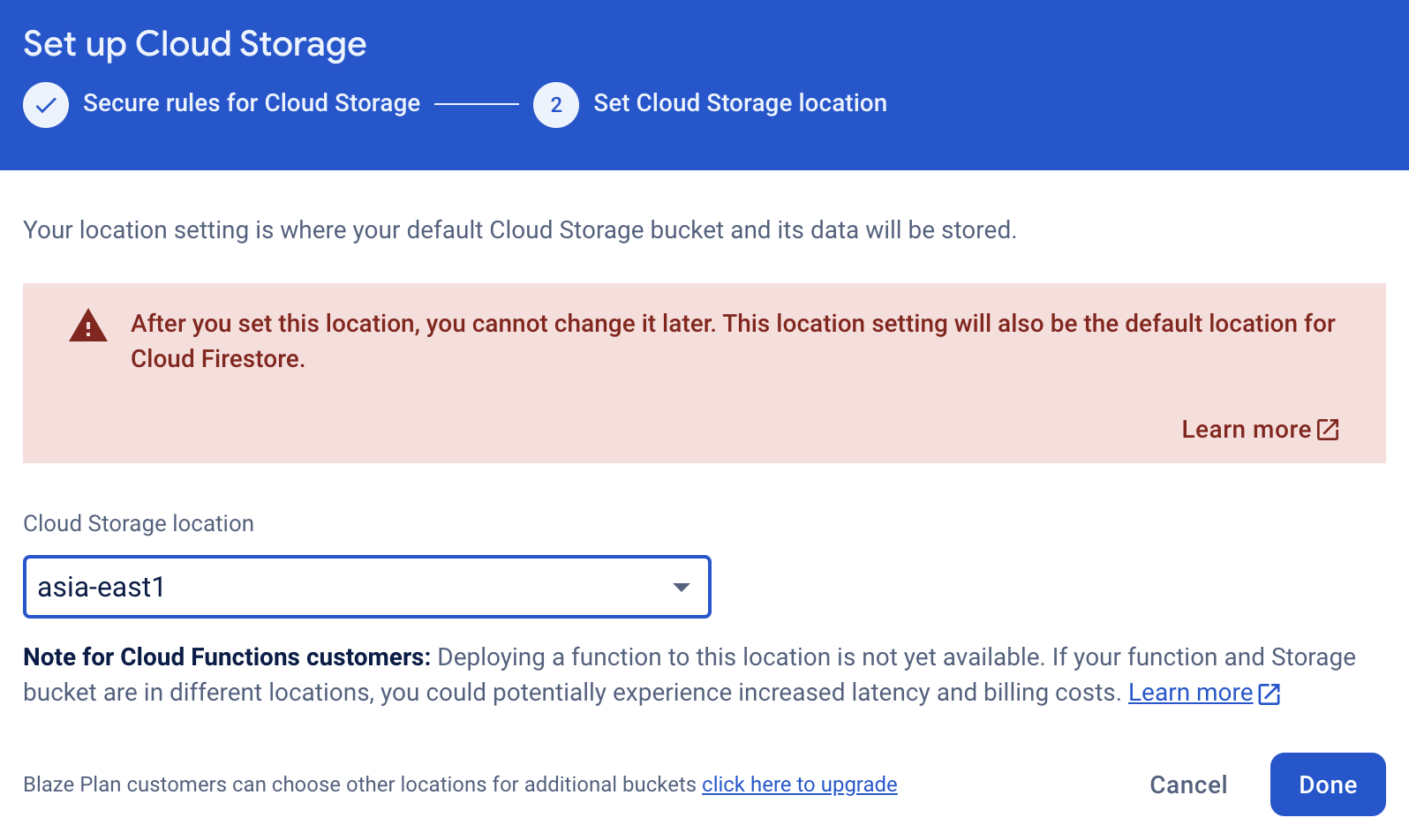
Cloud Storage location 選擇 asia-east1,點擊 Done 完成設定。

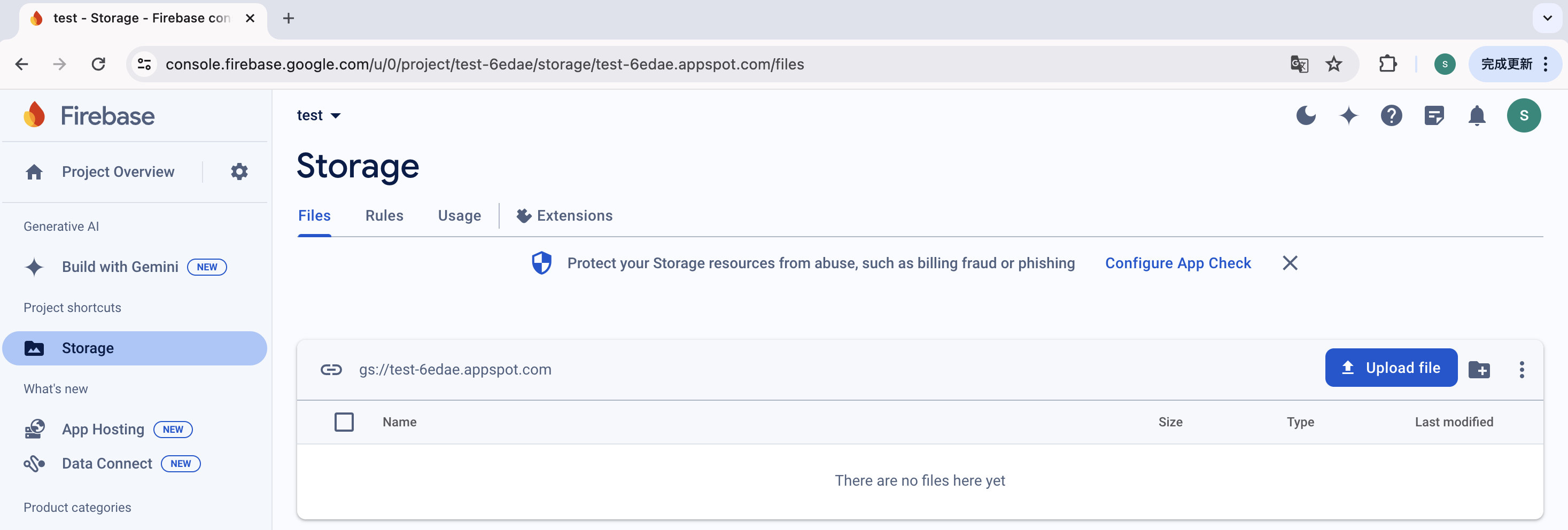
完成 Firebase Storage 設定,一開始建立是空的,這邊就可以直接上傳照片。

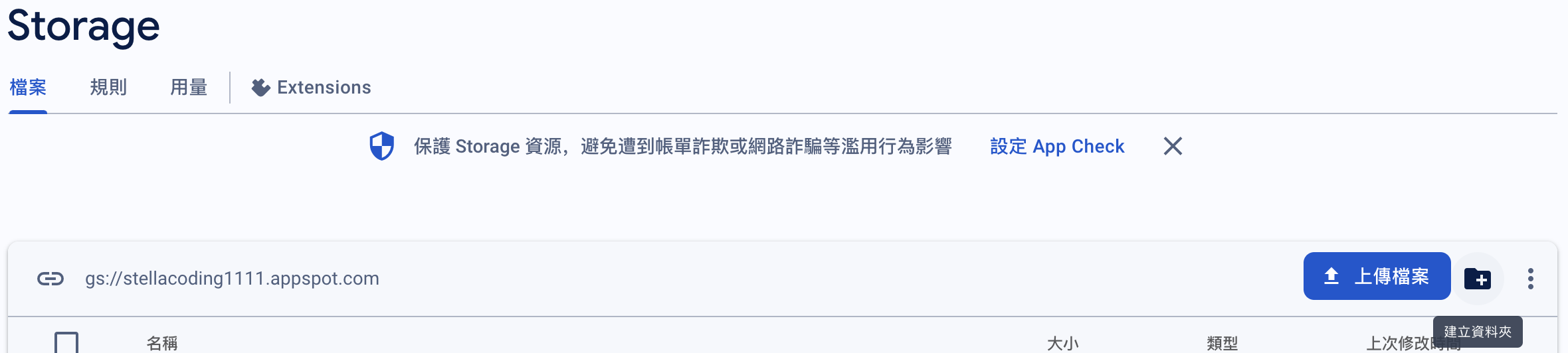
我會依不同文章建立各自的資料夾,點擊 建立資料夾。

進入該資料夾後,點擊上傳檔案。

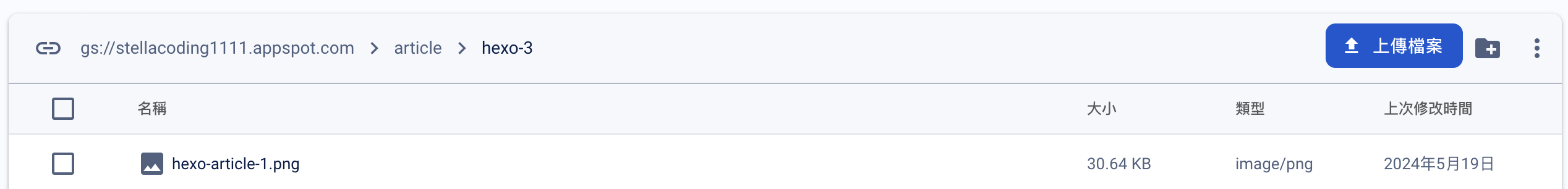
圖片名稱顯示在畫面上,就表示該圖片已經成功儲存至 Firebase Storage。

複製圖片連結
上傳完成後,點擊要放的檔案,右方出現檔案資訊,點擊檔案名稱右方的 圖示。

會開啟一個新瀏覽器視窗及檔案連結,即可複製該檔案連結。
1 | 檔案連結: |

插入圖片到文章中
1 |  |

而關於如何部署 Hexo 部落格到 GitHub 的細節,請看 如何部署 Hexo 部落格到 GitHub 這篇文章。