如何部署 Hexo 部落格到 GitHub Pages
當設定好 Hexo 基本設定及完成文章撰寫後,就可以公開發佈了 。本文主要說明如何部署 Hexo 部落格網站到 GitHub Pages。從建立 GitHub Repo 的命名注意事項、安裝 Hexo 一鍵佈署工具、修改 Hexo config 檔案,到最後部署時 GitHub Pages 的相關設定。
建立 GitHub Repo
要先完成 Git 安裝及 GitHub 帳號申請。在 這篇 文章中有提到,Git 安裝方式及檢查 Git 是否安裝成功。另外,也需完成 申請 Github 帳號。
注意 repo 名稱會決定部落格網址!
-
<你的 GitHub 使用者名稱>.github.io/<repository 的名字>- 如果你希望部落格網址是
<你的 GitHub 使用者名稱>.github.io/<repository 的名字> - repo 的名字可以任意,如 blog or hexo。
- 最後呈現的網址就會像我一樣,如 estellacoding.github.io/blog。
- 如果你希望部落格網址是
-
<你的 GitHub 使用者名稱>.github.io/- 如果你希望部落格網址是
<你的 GitHub 使用者名稱>.github.io - repo 的名字請直接輸入
<你的 GitHub 使用者名稱>.github.io,如 estellacoding.github.io。 - <你的 GitHub 使用者名稱>是 GitHub 上的 username。
- 最後呈現的網址就如 estellacoding.github.io。
- 如果你希望部落格網址是
我選擇用 estellacoding.github.io/blog 呈現部落格的原因是,為了以後可能會將 estellacoding.github.io 當成我的主頁,所以目前就想先空下這個地方,設計我的網站主頁。需要強大的時間管理,希望不會一直都空著。

安裝 Hexo 部署工具
Hexo 提供了快速方便的一鍵佈署功能,讓您只需一個指令就能將網站佈署到伺服器上。
安裝 hexo-deployer-git
1 | npm install hexo-deployer-git --save |

修改 Hexo config
Deployment
進入專案根目錄資料夾底下的 _config.yml,找到 # Deployment 區域,通常在最下面。
是專案根目錄資料夾底下的 config 檔
(不是 themes/next 資料夾底下的 config 檔)
1 |
|
| 選項 | 描述 | 預設 |
|---|---|---|
| repo | 儲存庫(Repository)網址 | |
| branch | 分支名稱 | gh-pages (GitHub) coding-pages (Coding.net) master (其他) |
| message | 自訂提交訊息 | Site updated: {{ now('YYYY-MM-DD HH:mm:ss') }} |
其他 Hexo 部署語法請看 Hexo官方文件-佈署。
URL
進入專案根目錄資料夾底下的 _config.yml,找到 # URL 區域,位置在 14 行。在第 16 行的 url,將剛才第一步所建立好的部落格網址放進 url 中。
url 後面不要加「/」喔!
1 | # URL |
部屬
正式進入部署前,可以先在本機啟動部落格。
1 | hexo clean && hexo generate && hexo server |
一鍵部署指令
修改好 _config.yml 後,終於可以準備部署了。從架設+寫文+部署花了我5天R。
1 | hexo clean # 清除快取檔案 (db.json) 和已產生的靜態檔案 (public) |
感謝這位 Robert 大神提供的懶人打法 使用hexo在github上建立個人網頁website
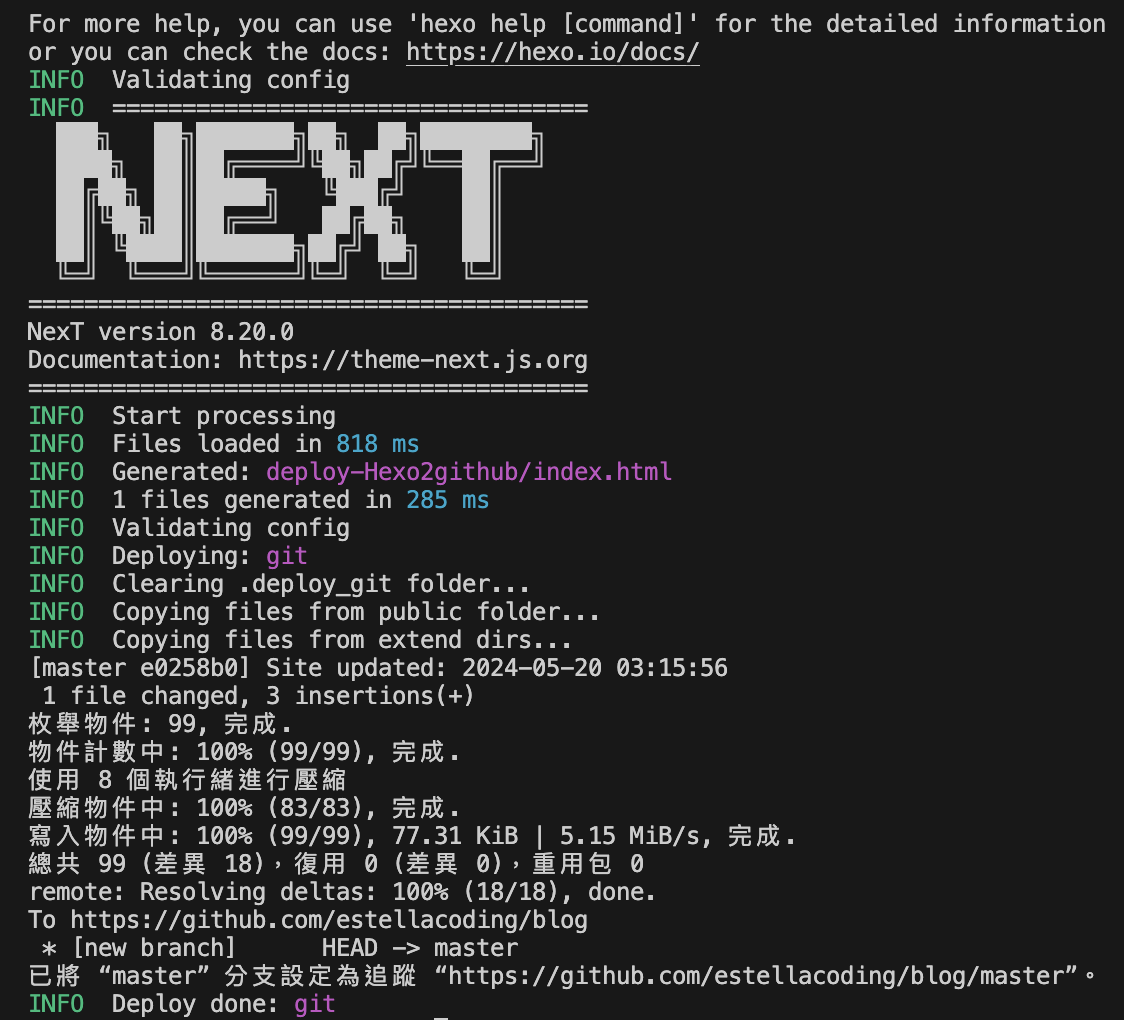
1 | hexo clean && hexo generate && hexo deploy |


開啟 GitHub Pages
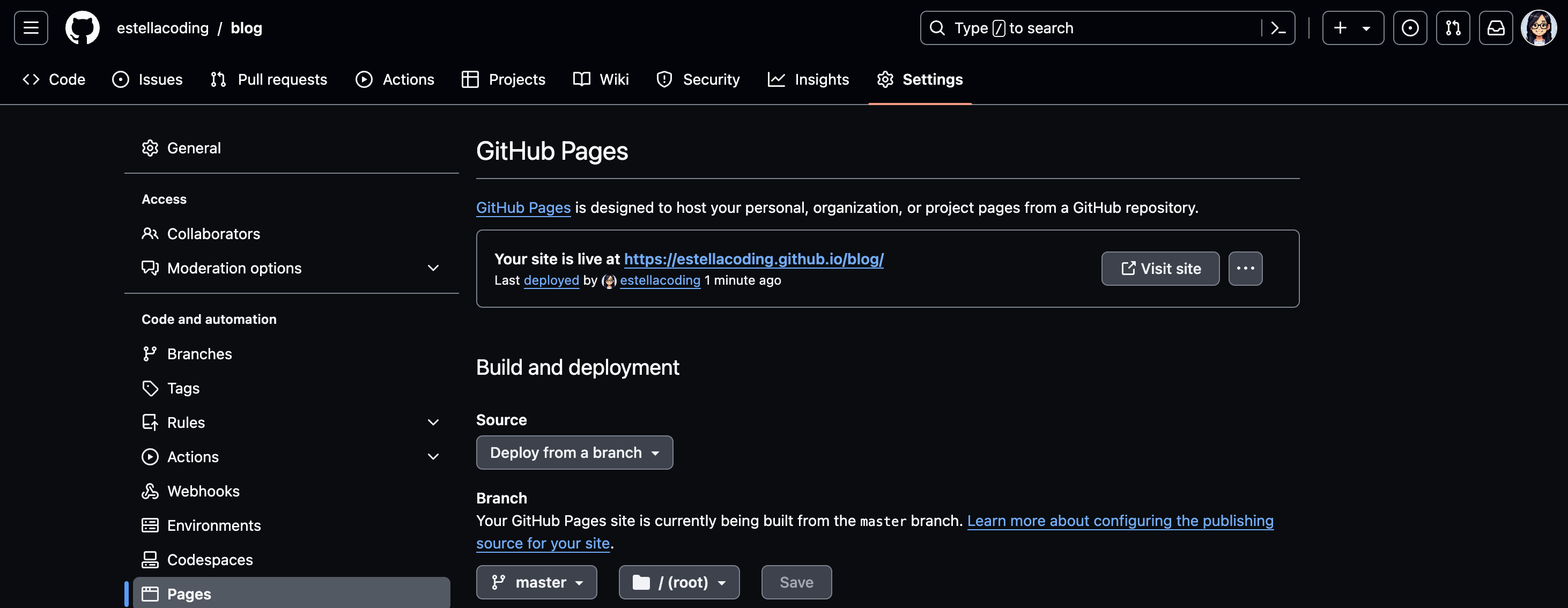
進入該 Repo (如我的是blog) 的 Settings,點擊左側功能欄中的 Pages,將 Branch 改成 master 後,點擊右方的 save。

重新整理本頁面,就會出現 Your site is live at https://estellacoding.github.io/blog。

點擊該連結 https://estellacoding.github.io/blog,有出現網站就成功囉。

其他 Hexo 部署語法請看 Hexo官方文件-佈署。
其他 Hexo 部署說明請看 (11) 試著學 Hexo - 部署你的第一個部落格。